Hi Guys👋,
As a largely self-taught developer 🧑🎓, Something I see again and again in tutorials performing HTTP requests is the use of a JavaScript library called Axios. I wanted to understand why such a wide range of web development educators was making use of this library 🤔. So I decided to dig in to deliver a very simple, straightforward explanation of what Axios offers and why it’s (probably) worth using. so with further delay, let's get started
What is Axios ?(A little bit of history) 🌎
Axios is a lightweight HTTP client based on the XMLHttpRequests service. It is similar to the Fetch API and is used to perform HTTP requests.
- Axios is used to communicate with the backend and it also supports the Promise API that is native to JS ES6.
- It is a library 📚 that is used to make requests to an API, return data from the API, and then do things with that data in our application.
- Axios is a very popular (over 78k stars on Github) HTTP client, which allows us to make HTTP requests from the browser.

Features 👋👋
- Make XMLHttpRequests from the browser
- Make HTTP requests from node.js
- Supports the Promise API
- Intercept request and response
- Transform request and response data
- Cancel requests
- Automatic transforms for JSON data
- Client-side support for protecting against XSRF
Installing Axios 😎😎
The following command can be used for installing Axios using npm:
npm install axios
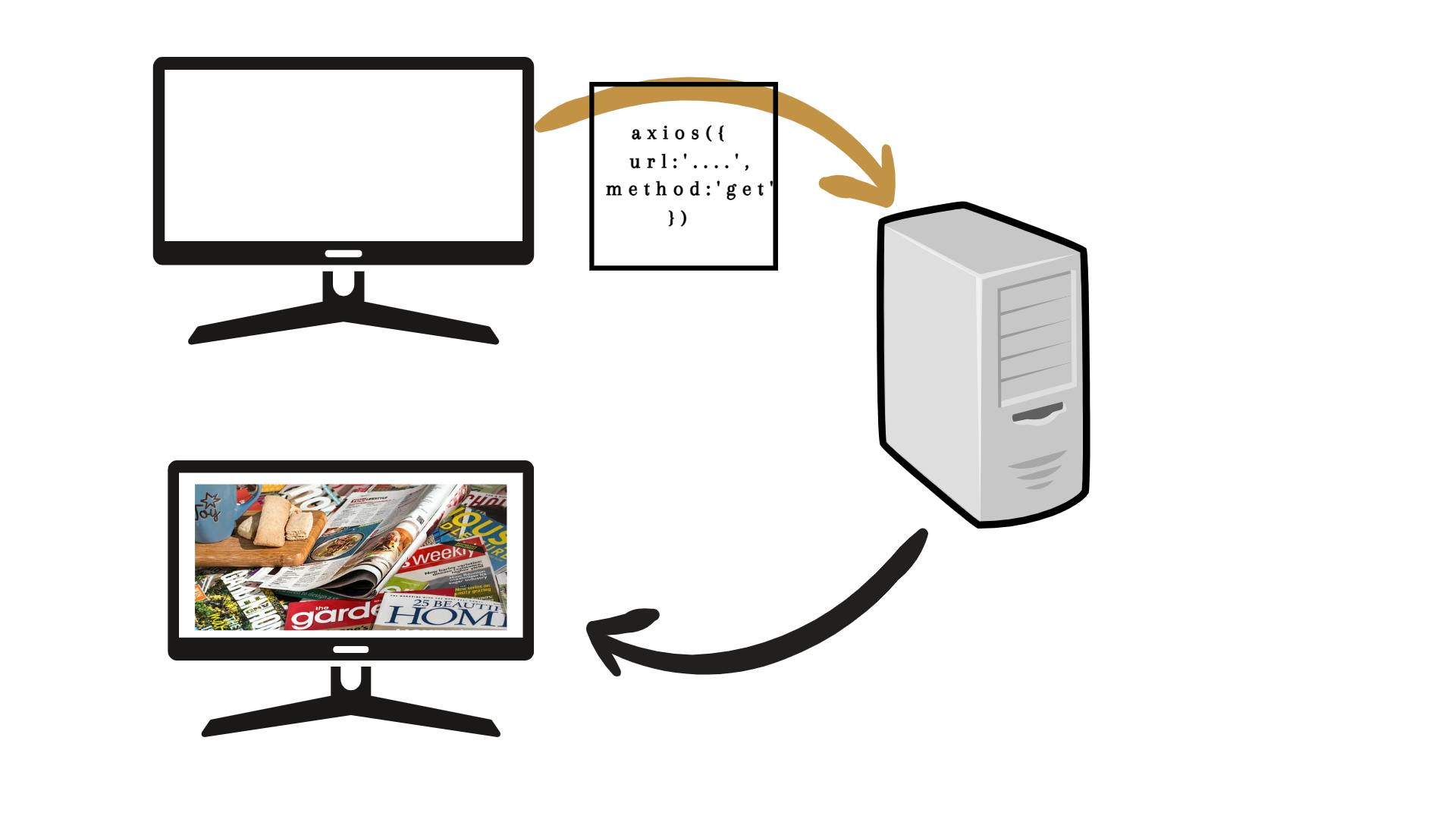
Making an HTTP GET request 🚗🚗
Axios can be used to perform a simple GET request. The syntax for this is:
axios({
url:'https://www.educative.io/',
method: 'get'
})
Making an HTTP POST request 🏤🏤
Axios can similarly be used to perform a simple POST request. We can also send parameters in an object using the POST request. The syntax for this is:
axios({
method: 'post',
url: '/signup',
data: {
user: 'abcd1234',
pass: 'pwd1234'
}
})
Advantage of Axios over Fetch API 💪💪
- supports older browsers
- has a way to abort a request
- has a way to set a response timeout
- has built-in CSRF protection
- supports upload progress
- performs automatic JSON data transformation.
conclusion💁♂️💁♂️
Axios makes developers' life easy with its awesome functionality. hope you like this short article if so then share and do like my article.......till then goodby 👋👋 happy hacking🙇🙇
